
AboutHome |
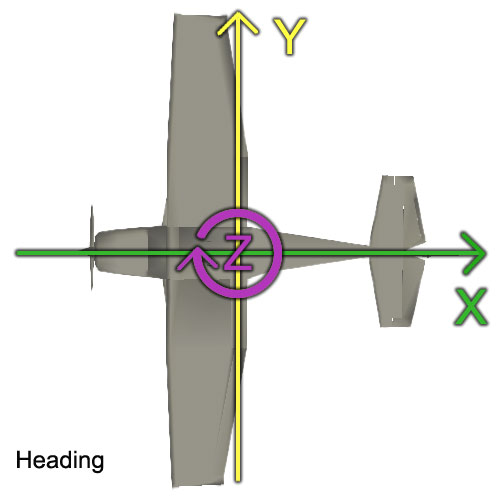
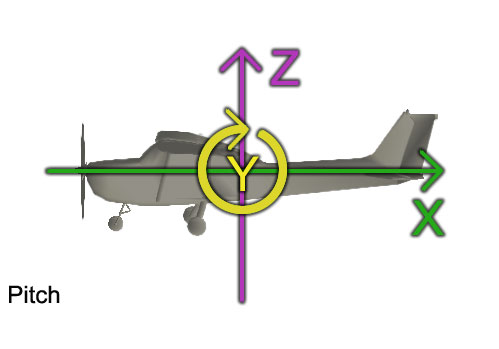
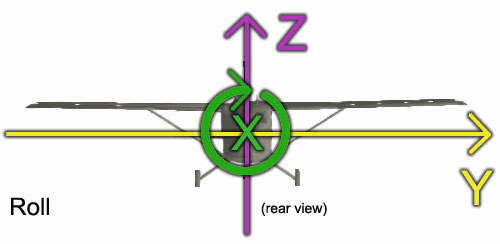
Mini-HOWTO: 3D Aircraft Models in FlightGear11 March 2002David MegginsonIntroductionThis mini-HOWTO explains how to add 3D aircraft models to FlightGear, and how to animate and position those models. No C++ programming is required, but the user will need some knowledge of FlightGear's property system and XML markup, and will need to understand the coordinate system FlightGear uses for its models:



This mini-HOWTO contains three parts: 1. Loading the modelThrough OpenSceneGraph,
FlightGear supports many different 3D file formats, including VRML2,
AC3D, DXF, and
many others.
The property /sim/model/path in the main FlightGear
property tree controls what model will be loaded; it takes
a string value giving the relative path of the model from
FG_ROOT (the root of the base package, such as
The easiest way to load a new model is to set the property at
startup with the --prop: command-line option; for example,
to use a 3D aircraft model that you have installed in
fgfs --prop:/sim/model/path=Models/my-cessna.wrl (Note: Normaly any textures used by the model must appear
in the same directory. If When you want to set a 3D model permanently as the default for an
aircraft rather than specifying it on the command line, you need to
edit an aircraft settings file. In the
fgfs --aircraft=dc3-yasim Loads the properties from
<PropertyList> <sim> <model> <path>Models/my-cessna.wrl</path> <texture-path>./Textures</texture-path> </model> </sim> </PropertyList> So far, all of the examples have had the /sim/model/path
property point directly at the 3D model file
( <PropertyList> <path>my-cessna.wrl</path> <texture-path>./Textures</texture-path> </PropertyList> Like the -set.xml files, this file is in XML property list format, but the properties in it are not added to the main FlightGear property tree; they're used only while loading the model. The following sections will explain how to add repositioning and animation information to the file; for now, the only property to worry about is path: it provides the relative path to the actual 3D file from the XML wrapper file (not from FG_ROOT!). Usually, you should put the wrapper file in the same directory as the 3D file, and then have /sim/model/path point to the wrapper file, either on the command line fgfs --prop:/sim/model/path=Models/my-cessna.xml or in the <PropertyList> <sim> <model> <path>Models/my-cessna.xml</path> </model> </sim> </PropertyList> 2. Repositioning the ModelOften, an aircraft model not designed specifically for FlightGear will not be positioned or oriented correctly; for example, it might be too far off the ground, and the nose might point to the side or even straight up. Inside the XML wrapper file (not the main FlightGear property tree), there are six properties that allow you to tweak the default position and orientation of the model:
For example, if you wanted to use the 3D model
<PropertyList> <sim> <model> <path>Models/my-cessna.xml</path> </model> </sim> <offsets> <heading-deg>270</heading-deg> <z-m>-1.5</z-m> </offsets> </PropertyList> It usually takes a bit of experimentation to get the model positioned correctly. 3. Animating the ModelNow for the interesting part. FlightGear allows you to animate models by having parts rotate or spin in response to property changes: for example, the propellers can spin when the engine is on and the elevators can move up and down with your controller. There is no fixed limit on what parts can be animated: the only requirements are that the part is named in the 3D model file, and that there is a property in the main tree that you can use to get the positioning information. Currently, there are several types of animation recognized:
Typically you will use combinations of rotate, spin, and translate to animate the main control surfaces for most standard-configuration aircraft. spin rotates the object around an axis with a known rotational velocity (not worrying about the exact position), and rotate rotates the object around an axis to an exact position. Every animation appears inside an animation element, and contains a type property and at least one object-name property: <animation> <type>rotate</type> <object-name>Rudder</object-name> </animation> It is possible to omit the type parameter. In this case, the type is none and the animation is there only to group objets under a single name that can be used in another animation located farther in the file. Grouping objects in animations, with a type or not, has the effect of reparenting the objects specified in object-name. The rule is that the group is inserted between the first object and its parent, and then subsequent objects are removed from their original parent and added to the new group. none animations are also handy to reorganise objects in a model. When objects are translucents, they should be drawn back to front in order to see the world that lies behind through the object. But the drawing order is often the order of appearance in the model file, and it is hard to control inside the modeler. This way, one can ignore the order in the modeler, and force the reordering at load time. The order is of course the order of appearance of the object-name clause inside the animation. Be aware that this can be ruined by another subsequent animation (last have precedence over first). The object name must match exactly the object name used in the 3D file (including case). You may include more than one object name to apply the same transformation to more than one object, assuming that they rotate around exactly the same line: <animation> <type>rotate</type> <object-name>LeftElevator</object-name> <object-name>RightElevator</object-name> </animation> It is possible to omit the type parameter. In this case, the type is null and the animation is there only to group objets under a single name that can be used in another animation located farther in the file. Grouping objects in animations, with a type or not, has the effect of reparenting the objects specified in object-name. The rule is that the group is inserted between the first object and its parent, and then subsequent objects are removed from their original parent and added to the new group. The resulting branch is solid when it comes to compute Height Over Terrain (HOT). When an object is there to model a beam of light, or another non solid artefact, it can be interesting to ignore it for crash detection. It is done by inserting <enable-hot type="boolean">false</enable-hot> in the animation clause. By default, enable-hot is set to true and one can land on the roof of a building. Each animation must be associated with exactly one property from the main FlightGear property tree (remember that the properties in the wrapper file are not part of the main tree), using property to provide the property name: <animation> <type>rotate</type> <object-name>Rudder</object-name> <property>controls/rudder</property> </animation> This example rotates the rudder according to the value of the /controls/rudder property (or at least, it will when we specify the center and axis of rotation below); however, /controls/rudder is normalized from -1.0 to 1.0, and we probably want to rotate the rudder more than that; as a result, we need to use the factor property to do scaling. For example, if the rudder on the actual aircraft rotates 18 degrees in each direction, we would use a factor of 18 to scale the rudder position from -18 degrees to 18 degrees: <animation> <type>rotate</type> <object-name>Rudder</object-name> <property>controls/rudder</property> <factor>18</factor> </animation> If you wanted to reverse the direction of rudder movement, you would use a factor of -18. There is also an offset-deg property that can be useful for starting the rotation from a point other than center. For example, let's say that you want the rudder to start 1% to the left rather than dead center; you could specify that like this: <animation> <type>rotate</type> <object-name>Rudder</object-name> <property>controls/rudder</property> <offset-deg>-0.01</offset-deg> <factor>18</factor> </animation> The offset is applied after the factor. Finally, there are min and max properties that can constrain the amount of rotation in degrees, as in this (very complicated) example for the Cessna 310 landing gear: <animation> <type>rotate</type> <object-name>NoseWheel</object-name> <property>gear/gear[0]/position-norm</property> <factor>120</factor> <offset-deg>-1</offset-deg> <min>-90</min> <max>0</max> <center> <x-m>-2.28</x-m> <y-m>0.0</y-m> <z-m>-0.65</z-m> </center> <axis> <x>0</x> <y>1</y> <z>0</z> </axis> </animation> In this example, the gear position (from 0.0 for fully retracted to 1.0 for fully extended) is multiplied by a factor of 120 and an offset of -1, then clamped to between -90 and 0. In the 3D model, the gear is extended by default, so we end up with the following rotations through the gear's range of movement:
The gear does not move at all during the first 1/4 of the position-norm value, giving the doors a chance to open and close in a separate animation. Obviously, this would be easier to manage with an interpolation table, and future versions of the model animation will likely support interpolation. Update: Interpolation tables our now supported. Each table entry plots a dependency point and output values are interpolated in a linear manner between two points. In the following example an input property value of 25 will result in an application of a value 65 to the animation (65 degrees rotation maybe): For a spin animation, the property provides a value in revolutions per minute (RPM) rather than an absolute position in degrees, and offset is not used. You can still use factor to scale the property value if it is not in RPM. Now, it is necessary to specify the axis of rotation for the object, its virtual hinge. This is often the hardest part, requiring a lot of trial-and-error when the axis of rotation is not lined up with the x-, y-, or z- axis (think of ailerons on a swept wing with a non-zero dihedral angle). You need to provide two groups of information: a point through which the axis of rotation passes, and the direction in which the axis is moving. Update: there is now an alternate method for specifying axes that avoids the trial-and-error approach. See below after the Cessna 172 animation examples.
For the point through which the axis passes, you use the /center/x-m, /center/y-m, and /center/z-m properties to specify a position in meters, using the aircraft's coordinate system. Note that this is the system before repositioning: if the original model was pointing sideways, then your fuselage will run along the y-axis rather than the x-axis. Here is an example for a rudder: <animation> <type>rotate</type> <object-name>Rudder</object-name> <property>controls/rudder</property> <factor>18</factor> <center> <x-m>5.45</x-m> <y-m>0.0</y-m> <z-m>0.0</z-m> </center> </animation> In this example, the point is right on the y and z axes, but 5.45 meters along the x axis (i.e. towards the back of the plane). Finally, in addition to the center point, it's necessary to specify the direction of the axis that passes through it, using the properties /axis/x, /axis/y, and axis/z. These are unitless values showing the rate of change in each direction; for example, a straight up-and-down rotational axis could be specified like this: <axis> <x>0</x> <y>0</y> <z>1</z> </axis> or like this: <axis> <x>0</x> <y>0</y> <z>1000000</z> </axis> Since there's 0 movement along the other two axes, it doesn't matter. On the other hand, let's say that the rudder hinge sloped back 5% because of a swept tail. In that case, the x-axis would have to show some movement as well: <axis> <x>0.05</x> <y>0</y> <z>1</z> </axis> That could just as easily be written as <axis> <x>1</x> <y>0</y> <z>20</z> </axis> as long as the ratios are the same. For a complicated rotation axis, like that for an aileron on a swept-back wing with a significant dihedral angle, you'll have to specify movement along all three axes: <axis> <x>0.15</x> <y>1.00</y> <z>0.01</z> </axis> Here's a complete example, showing the animation for the rudder on the Cessna 172: <animation> <type>rotate</type> <object-name>Rudder</object-name> <property>controls/rudder</property> <factor>18</factor> <center> <x-m>5.45</x-m> <y-m>0.0</y-m> <z-m>0.0</z-m> </center> <axis> <x>0.72</x> <y>0.0</y> <z>1.0</z> </axis> </animation> And here's an example of a spin, using the Cessna 172 propeller: <animation> <type>spin</type> <object-name>Propeller</object-name> <property>engines/engine[0]/rpm</property> <center> <x-m>0</x-m> <y-m>0</y-m> <z-m>-.25</z-m> </center> <axis> <x>1.0</x> <y>0.0</y> <z>0.0</z> </axis> </animation> There is an alternate method of specifying the axis that can often be find much easier. This method is particularly helpful for rotating on axes that are at odd angles, such as ailerons on dihedral swept wings. It is not necessary to specify a <center> tag for this method as it will be calculated automatically. The <axis> tag requres two sets of coordinates (x1-m,y1-m,z1-m and x2-m,y2-m,z2-m), one for each end of the axis. With an aileron, for example, you would need to specify coordinates from both the right and left corner of the aileron along the hinged edge. If your object rotates in the direction opposite of what you intended you may correct it by simply swapping the two sets of coordinate values (swap x1 and x2, y1 and y2, z1 and z2). Here is an example from the 747-400: <animation> <type>rotate</type> <object-name>AileronLeftOuter</object-name> <property>surface-positions/left-aileron-pos-norm</property> <factor>-30</factor> <axis> <x1-m>18.28</x1-m> <y1-m>-21.55</y1-m> <z1-m>-0.37</z1-m> <x2-m>22.51</x2-m> <y2-m>-28.37</y2-m> <z2-m>0.08</z2-m> </axis> </animation> You can get a lot of your initial measurements by viewing the model in a 3D editor like PPE, and you can also use PPE to name or rename objects so that you can animate them in FlightGear. In the end, though, you'll almost have to do a little tweaking by trial and error until everything looks right. This document will likely be out of date by the time you read it.
Look at the actual XML wrapper files (currently in
It is often desired to apply several animations on the same object.
It is simply done by specifying multiple animations with the same
object-name. But you must be aware of the order of execution of
these specified animations. Every new animation takes precedence over previously
declared one. As we already seen, each new animation is inserted as the parent
of the object specified as the first object-name. That means that if
a rotation is already declared, and a new translation is to be inserted, it will
be between the rotation and the object, making the translation acting on the
object, and the rotation acting on the translated object. Most animations can be conditioned by a boolean expression on properties. A condition is introduced by the condition element, like in this example : Valid condition elements are :
These elements can be combined to build an arbitrary expression. Animations without conditions are always executed. Animation with a condition are only executed when the condition evaluated to true. FlightGear sceneries use shared models. These models are loaded once and displayed multiple times. If we apply a transformation on an object of the model, every occurence of the model will show the same transformation, creating a very unnatural unison. To solve this kind of problem, several animations support the notion of personality. It means that a set of parameters are able to randomly vary in a specified range if the use-personality boolean property is set to true. For the moment, spin and timed animations support personality. "select" animation typeThe select animation is there to remove objects ( specified in the object-name elements ) from the scene when the associated condition evaluated to false. In the example below : Objects StrobesOn, StrobesOff and Fixed are only present in the scene ( displayed ) when the sun is below the horizon ( the meaning of the condition). In other words, these objects, that are already in the scene because they were added by the designer of the model, are removed when the sun is above the horizon. "timed" animation typeThe timed animation selects only one object among those specified by object-name for a specified duration. When the displayed time ends, the next object is selected for the matching duration. The simpler form is : <animation> <name>BeaconFlasher</name> <type>timed</type> <object-name>BeaconOff</object-name> <object-name>BeaconOn</object-name> <duration-sec>1.0</duration-sec> </animation> In this example, each object is displayed during an equal time, specified in seconds. This second example use personality : In this case, there is a branch-duration-sec element for each
object-name that specify a duration for that object. The value of
branch-duration-sec could be a literal double value in seconds. "scale" animation typeHere is a contrived example of one way to use the "scale" animation type. In this case a shadow map is placed below the aircraft and we can control the size based on some property value (i.e. alitutude above the ground.) In real life, the shadow size should stay pretty much fixed, so this technique might ultimately be more useful for a landing light. <animation> <type>scale</type> <object-name>ShadowMap</object-name> <property>position/altitude-agl-ft</property> <x-factor>0.05</x-factor> <x-offset>1.0</x-offset> <y-factor>0.05</y-factor> <y-offset>1.0</y-offset> <z-factor>0.0</z-factor> <z-offset>1.0</z-offset> <center> <x-m>0.05</x-m> <y-m>0.05</y-m> <z-m>0.0</z-m> </center> </animation> As with the other animations, you need to specify an object-name and the property that will drive this animation. And, as with other types of transform animations, the order they are applied is important. For a given object, you will probably want to put the scaling animation after any other translate or rotate animations. You have some individual control over the X, Y, and Z axis scaling. For each dimension you can provide factors (x-factor, y-factor, and z-factor) and also offsets (x-offset, y-offset, and z-offset.) You can also specify minimum values (x-min, y-min, z-min) and maximum values (x-max, y-max, and z-max) for scaling results. You can set the center of scaling with the center tag. The center is that point that does not ever change its position under any scaling. If unset this defaults to the (0, 0, 0). The amount of scaling for each dimension is computed by the following formula (and then clamped if a min or max value is specified.) scale = property * factor + offset Specifying a factor of 0.0 and an offset of 1.0 is equivalent to no scaling at all. As you can see in the above example, at ground level (the property value = 0.0) the scaling formula will evaluate to 1.0 (no scaling.) As altitude above the ground increases, the scaling factor will increase by agl * 0.05 + 1.0. Note that because a shadow has no depth we use a z-factor of 0.0 and a z-offset of 1.0 so the formula always evalutes to a scaling factor of 1.0 in the Z dimension. "blend" animation typeThe blend animation type can be used to adjust the transparency of an object. To controll it's behavior it is possible to define:
The formula used is: alpha = property * factor + offset The result should be between 0.0 and 1.0 where 0.0 equals to a fully visible model and 1.0 equals to a fully transparent model. To gain greater controll over the result it is possible to limit the result by defining a <min> and/or a <max> parameter. Note: This effect will only work if there is already a transparent component in the object, either in the vertex color or in the texture. "texrotate" texture rotation animation typeThis animation will adjust the texture mapping on an object so that the texture image appears to rotate about the specified center on the object. Note that when talking about texture mapping, meaningful values are from 0.0 ~ 1.0. Texture coordinates are commonly specified as (u,v). A square object's lower left corner would generally be specified as (u=0,v=0) and the upper right corner as (u=1,v=1). The center will be (u=0.5, v=0.5). These values will be vary (within the 0.0 ~ 1.0 range) if only a portion of a texture is mapped (see compass rose example below). For the purpose of specifying the <center> tag you need only use the x and y coordinates. The <axis> tag usually only requires a value for z. It is possible to obtain some unusual texture mapping effects, like as giving the illusion of perspective on a flat stationary surface by using the other axes. Here is an example of a rotating compass rose on the 747-400 PDF (primary flight display):
<animation> <type>texrotate</type> <object-name>rose</object-name> <property>orientation/heading-magnetic-deg</property> <center> <x>0.75</x> <y>0.75</y> <z>0.0</z> </center> <axis> <x>0</x> <y>0</y> <z>-1</z> </axis> </animation> The center in this example is (0.75, 0.75) because the compass rose only occupies the upper right corner of the total texture image that it is contained in. The other three quardrants have other textures for the same model. As mentioned before, the coordinates are (0,0) lower left to (1,1) upper right, the center of the upper right quadrant is thus (0.75, 0.75). "textranslate" texture translation animation typeThis animation will adjust the texture mapping on an object so that the texture image appears to slides around on the object. An <axis> tag is required to specify the axis along which the texture is moved (the direction of movement). The following example displays the right most digit in the altitude indicator on the primary flight display: <animation> <type>textranslate</type> <object-name>alt1</object-name> <property>position/altitude-ft</property> <factor>0.01</factor> <axis> <x>0</x> <y>1</y> <z>0</z> </axis> </animation> There are also some special properties available for use in the texture animations. These are:
The <step> tag is useful if you want animations to happen in steps rather than smoothly. It causes values that are fractional (between) steps size to be ingnored. It can be used for things like changing digits on nurmeric displays or a ticking second hand on a clock. The <scroll> tag works with the <step> tag. The scroll value specifies the distance the input property value should be from a step when scrolling to the next position begins. This type of scrolling is common on EFIS cockpit displays. The following example gives an "odometer effect" where the hundreds position digit doesn't move until the input value is within is within 1 (e.g. > 99): <animation> <type>textranslate</type> <object-name>asi3</object-name> <property>velocities/airspeed-kt</property> <factor>0.001</factor> <step>100</step> <scroll>1</scroll> <axis> <x>0</x> <y>1</y> <z>0</z> </axis> </animation> The <bias> tag was added because the normal tags for adjusting properties, <offset> and <factor> are applied after the <step> tag. The <bias> tag allows you to apply an offset before the <step> tag and, for example, fix the a radio frequency to display correctly. <animation> <type>textranslate</type> <object-name>comm-digit1</object-name> <property>instrumentation/comm/frequencies/standby-mhz</property> <factor>10.0</factor> <step>0.01</step> <bias>0.005</bias> <axis> <x>0</x> <y>1</y> <z>0</z> </axis> </animation> "textmultiple" type, combining texture animation typesThe textmultiple animation type isn't a real animation type, but instead it is a method of combining multiple texture tansform operations on the same object. Unlike object vertex operations, texture operations can not be stacked, which means that if you configure two or more texture animation tags on the same object, only the first in the list will be used. By listing operations using texmultiple they are combined together in Simgear and then handled as a single operation. If you need to combine together a translation and rotation this is the only way to do it currently. Note that transform operations are applied in the same order that they are listed in the configuration file. The following example for the horizon texture from the 747-400 primary flight display explains the format clearly: "range" animation typeThe range type is used to select part of a model using its distance from the viewer as the criterion. To be viewed, the model must be between a minimum distance and a maximum one. Minimum distance can be specified either with the <min-m> element or the <min-property> element that are exclusive. The first one allow to specify a fixed distance in meters, the latter allow to lookup the value from a property. Both can be multiplied by a fixed amount, specified in the <min-factor> element. The same apply for the maximum value with <max-m>, <max-property> and <max-factor> elements. The example below shows how it can be used : <animation> <type>range</type> <object-name>Detailed</object-name> <min-m>0</min-m> <max-property>/sim/rendering/static-lod/detailed</max-property> </animation> "alpha-test" animation typeThis "animation" is a way to set an alpha test on a model branch. The effect is to avoid depth buffer writing of pixel that are not seen because they are transparent. This is particulary useful when modeling a metallic structure or a tree with a billboard. The threshold of transparency is set with the <alpha-factor> element like this : <animation> <type>alpha-test</type> <object-name>Detailed</object-name> <alpha-factor>0.01</alpha-factor> </animation> "noshadow" animation typeThis "animation" prevents the shadow casting code to include this object, which might be handy when it doesn't cast a shadow (exhaust flame) or when it looks ugly. <animation> <type>noshadow</type> <object-name>Wires.1</object-name> <object-name>Wires.2</object-name> </animation> "dist-scale" animation typeThis animation enables to scale an object based on the distance of its
center to the viewer. It was designed to compensate the effect of fog on
emissive (light) sources that is too strong ( lights are hardly visible at distance ) <animation> <type>dist-scale</type> <object-name>RedLight.11</object-name> <factor>1.0</factor> <offset>0.0</offset> <min>0.0</min> <max>1.0</max> <center> <x-m>0.0</x-m> <y-m>0.0</y-m> <z-m>0.0</z-m> </center> </animation> Or, with an interpolation table : <animation> <type>dist-scale</type> <object-name>RedLight.11</object-name> <interpolation> <entry><ind>0</ind><dep>0.1</dep></entry> <entry><ind>500</ind><dep>0.2</dep></entry> <entry><ind>16000</ind><dep>3</dep></entry> </interpolation> <min>0.0</min> <max>3.0</max> <center> <x-m>0.0</x-m> <y-m>0.0</y-m> <z-m>0.0</z-m> </center> </animation> "flash" animation typeThis animation was designed to scale an object based on the angle between
an arbitrary axis and the axis that goes between the viewer and the center of
the object. The sought effect was the flash of a lighthouse or beacon,
or whatever intense narrow light beam, hence the name. <animation> <type>flash</type> <object-name>WhiteFlash.2</object-name> <offset>0.0</offset> <factor>1.0</factor> <power>1.0</power> <two-sides type="boolean">false</two-sides> <min>0.0</min> <max>1.0</max> <center> <x-m>0.0</x-m> <y-m>0.0</y-m> <z-m>0.0</z-m> </center> <axis> <x>0.0</x> <y>0.0</y> <z>1.0</z> </axis> </animation> The scale formulae is : cos_angle being the cosine of the angle between the axis and the line between the center and the viewer. The value S is clamped between min and max. No interpolation table is allowed in this animation. "material" animation typeThis "animation" can set any of the material properties on a model branch, including the texture file path. The following minimalistic example animation allows to change the "panel" object's emissive color from (0,0,0) to (1,.2,0) by setting the factor property to values between 0.0 and 1.0.
Changes made with this animation type are by default only effective for the objects listed in <object-name> tags, whereby you can use more than one of those. The next example, however, sets the optional <global> property, so that changes affect all objects that share the same material. This is the preferred method and should be used whereever possible. It isn't only faster, but also doesn't break other animations by forcing objects into the same branch. Note that all material properties can be set to fixed values, for instance <red> or, by appending "-prop", to the contents of another property node: <red-prop>. Because a "material" animation can contain a lot of such property paths, which is a nuisance to write, hard to read, and a potential source for typos, there's a <property-base> component. Its string value is prepended to all material property names (but not to property paths in a <condition> statement!). The following example shows all available elements:
A change to one of the components in each color group does always update all three color components. Unset values default to zero. The <texture> path is relative to the model's <texture-path> directory, or, if unset, to the model directory. All numerical values are clamped to 0.0-1.0, except <shininess>, which is clamped to 0.0-128.0. The <alpha> property (<transparency> group) makes an object fully transparent (and thus invisible) with 0.0, and fully opaque with 1.0. ("alpha" could also be called "opaqueness".) The <threshold> property sets the alpha/opaqueness threshold. It is only relevant for semitransparent textures. Only parts of the texture that are more opaque than this are diplayed at all. If it is set to 0.0, all parts of the texture will be shown. If it is 0.5, only parts with opaqueness greater than 0.5 (or transparency less than 0.5) are shown. Note that defining two or more of these animations for the same object, or a mixture of "material" and "blend" animations, will probably not yield the result that you expect. Try to put all state manipulations for one object or material in one "material" animation, and use its "transparency" property instead of an extra "blend" animation. To make a texture replaceable at runtime, use a "material" animation like this: <animation> <type>material</type> <object-name>tail-vert</object-name> <texture-prop>/sim/model/foo/texture</texture-prop> </animation> and put something like this into your aircraft's *-set.xml file:
You can explore the influence of material changes at runtime, if you use a material animation like the above complete example, and call the material dialog on it, like in the following Nasal example. Note, that the path is the same that you would set in <property-base>.
"pick" animation typeThis animation type is used to execute a command binding when the mouse is pressed on this particular object. The Commands are the usual bindings like used elsewhere in flightgear. The visible property tells if the object should be visible as is. Setting that to false make sense if you have small buttons on the instrument model but you want to have huge active areas for interaction. It defaults to true.
David Megginson, 11 March 2002 Mathias Fröhlich, 3 Jan 2007 |